ASTo - Apparatus Software Tool
An IoT Network Security Analysis Tool and Visualizer
Apparatus is a security framework to facilitate security analysis in IoT systems. To make the usage of the Apparatus framework easier the ASTo app was created (ASTo stands for Apparatus Software Tool).
ASTo is security analysis tool for IoT networks. It is developed to support the Apparatus security framework. ASTo is based on electron and cytoscape.js. The icons are provided by Google's Material Design.
The application is still in prototyping stage, which means a lot of functionality is being added with each commit, along with massive changes in almost everything.
To Use
To clone and run this repository you'll need Git and Node.js installed on your computer.To download and install the app, type the following in your terminal:
# Clone this repository
git clone https://github.com/Or3stis/apparatus.git
# Go into the repository
cd apparatus
# Install dependencies
npm install
# to run the app
npm start
Because the app is still in prototype stage, it is best to keep up to date with the most recent commits. To do so, before starting the app, type:
# inside the apparatus directory
# update to latest
git pull
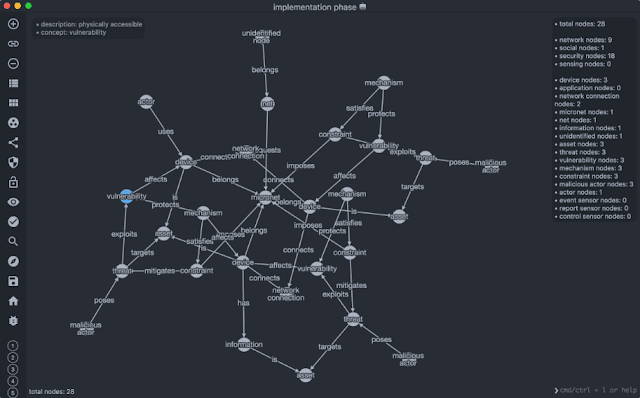
The first window (home screen) will ask you to choose which modeling phase would you like to perform analysis in. After you select a phase, a native dialog window will be displayed and ask you choose a file to load. By default, you can only choose .js or .json files.
You will find some example graphs in the graphs folder.
The architecture of ASTo
ASTo was designed with modularity and extendability in mind. Each module performs a specific function.As with any Electron application, the first file that is being executed is the main.js. The main.js renders the index.html which is used as the home page of the app, so we can navigate to the different development phases.
Each phase has its own .html file where its graphical interface is declared.
- Design phase -> design.html
- Design state phase -> design-state.html
- Implementation phase -> implementation.html
- Implementation state phase -> implementation-state.html
Instructions
If you want to contribute that's great news Check the contributing guide. The application is being developed on Mac. That means that new commits might introduce breaking changes in other platforms. Especially commits that involve access to the file system. If something is not working, don't hesitate to create an issue.If you want to find out how the app works check the wiki.
You can check the project's planned features in the roadmap.
Download Apparatus


0 comments:
Post a Comment
Note: only a member of this blog may post a comment.